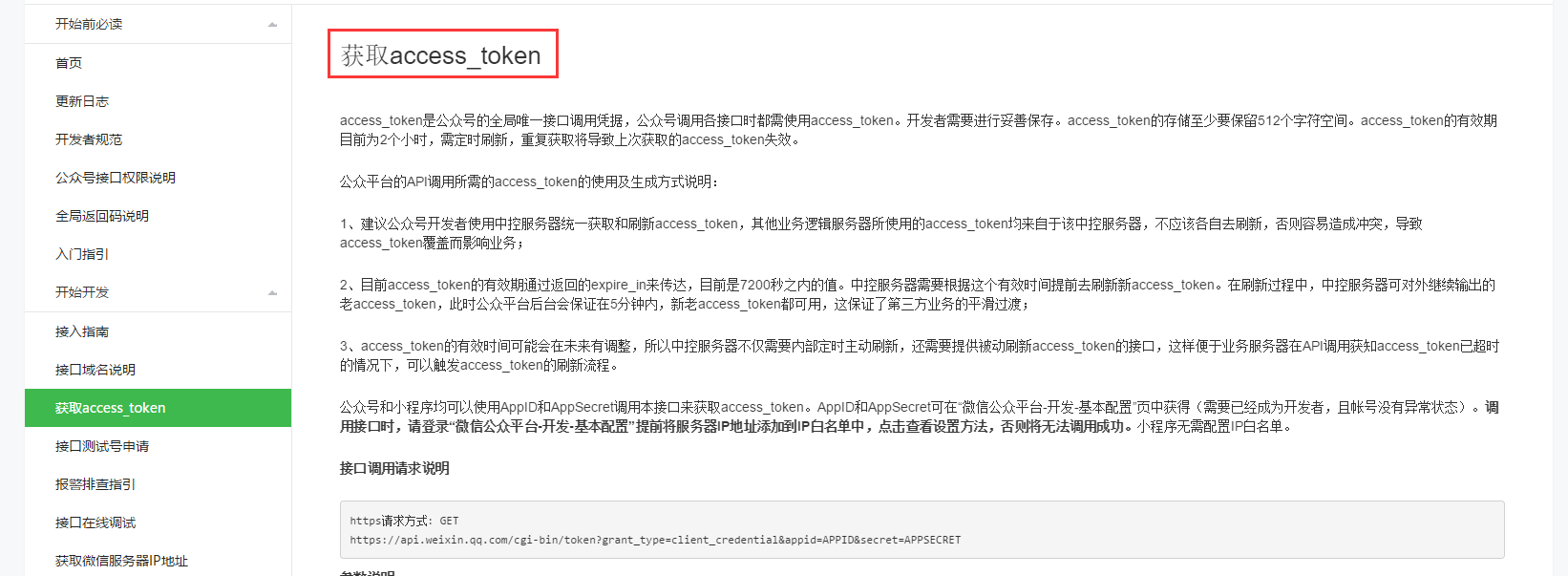
接着看官方文档

这篇文章的最后




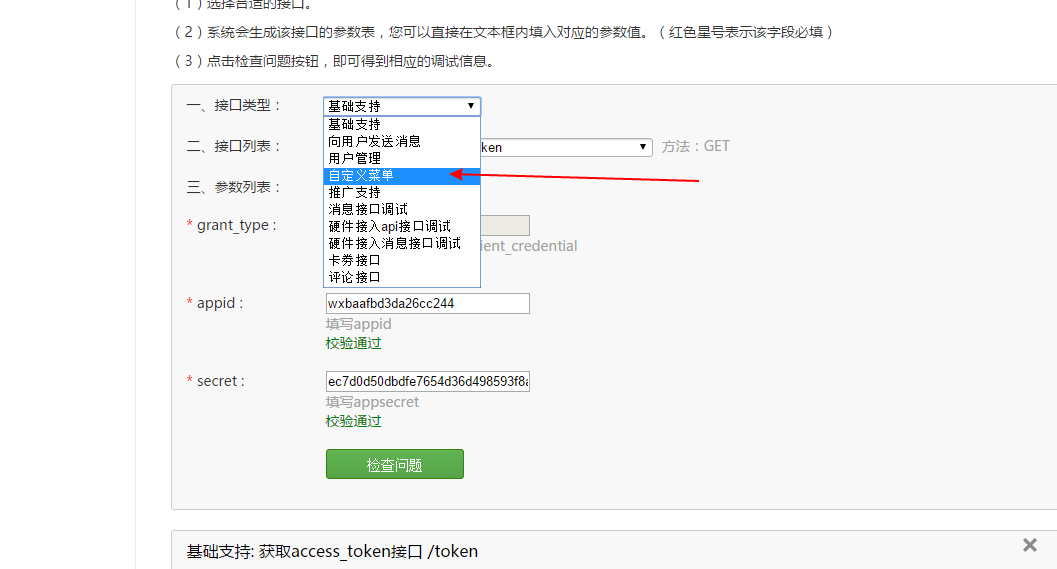
这是官方给的自定义菜单规定
大家想实现复杂点的,看这个文档就可以
咱呢就弄个按钮就好了
点击按钮的时候跳转到 http://mnifdv.cn/airkiss 这个里面 ,咱在这里面写配网程序页面
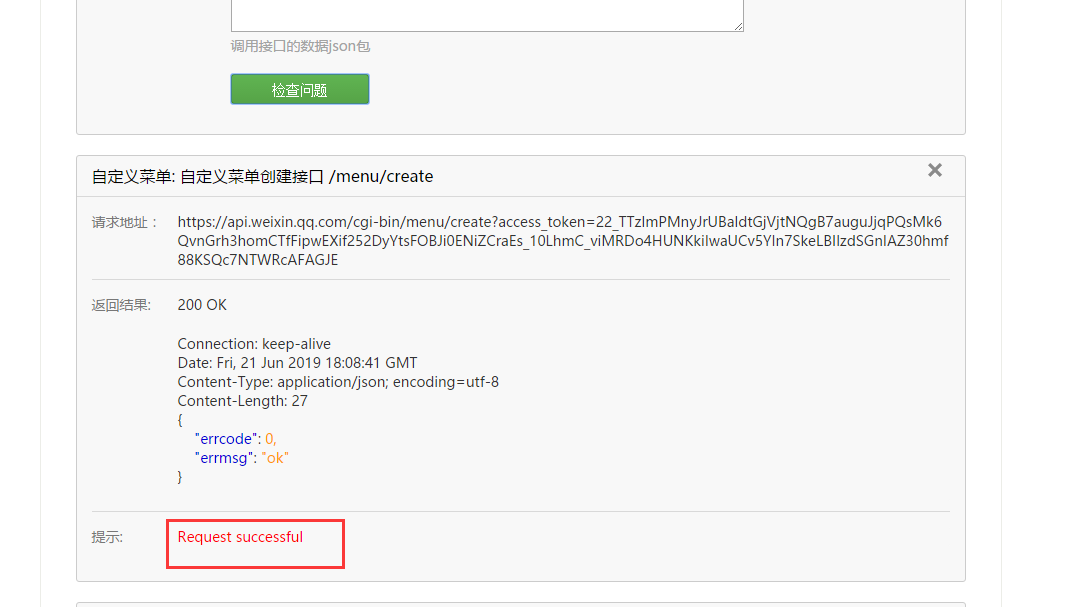
{ "button": [ { "type": "view", "name": "AirKiss配网", "url": "http://mnifdv.cn/airkiss" } ] }


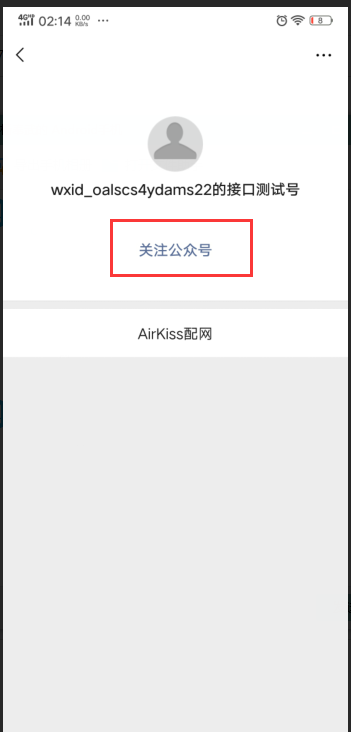
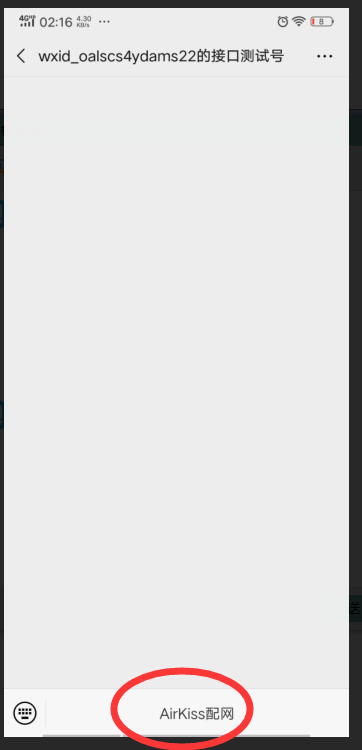
咱现在去咱的微信公众号里面,,会有个按钮,不过点击这个按钮现在就会报错,因为访问的地址里面咱还没写程序
咱先看一下
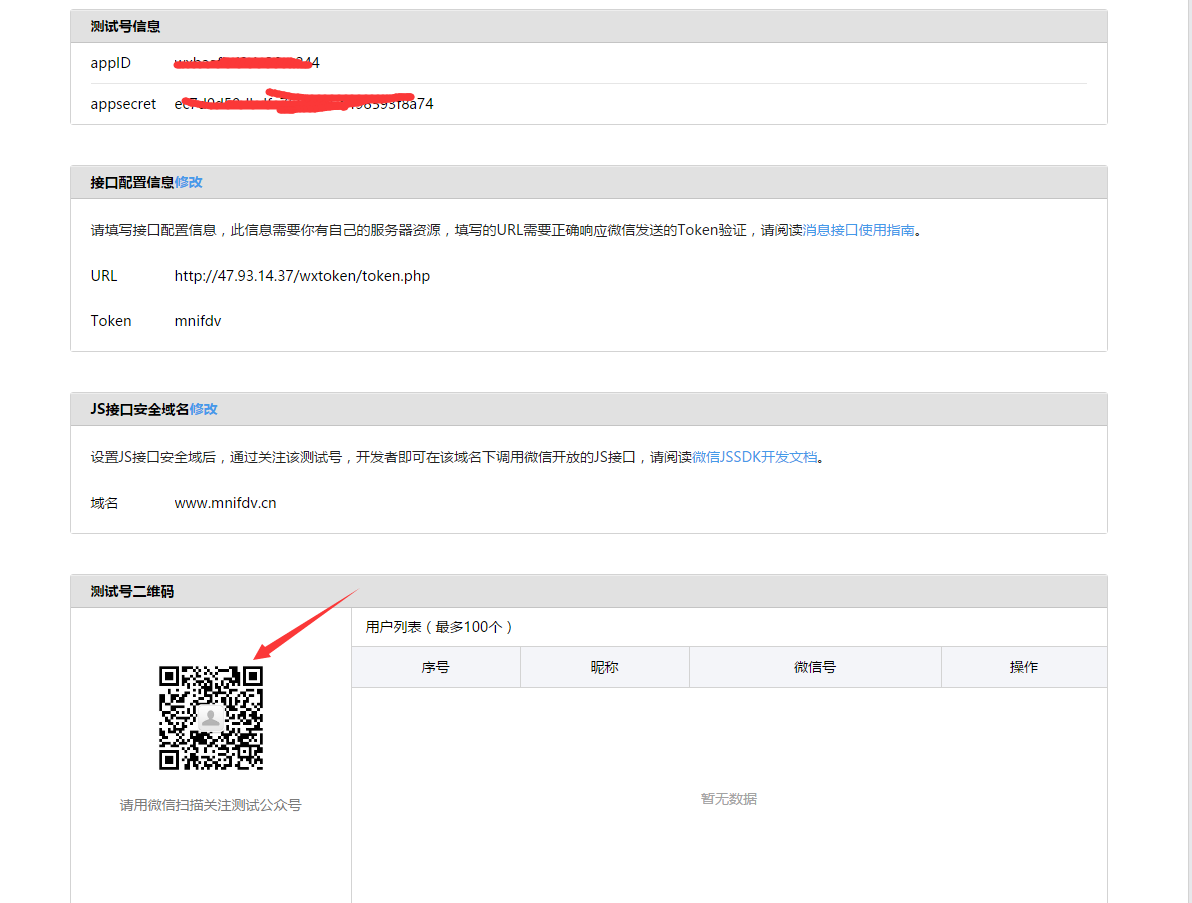
扫描这个二维码



因为咱还没写逻辑程序,所以点击访问应该显示404,就是说不存在